Projects






This is a humble portfolio page.
Scroll bellow for more.

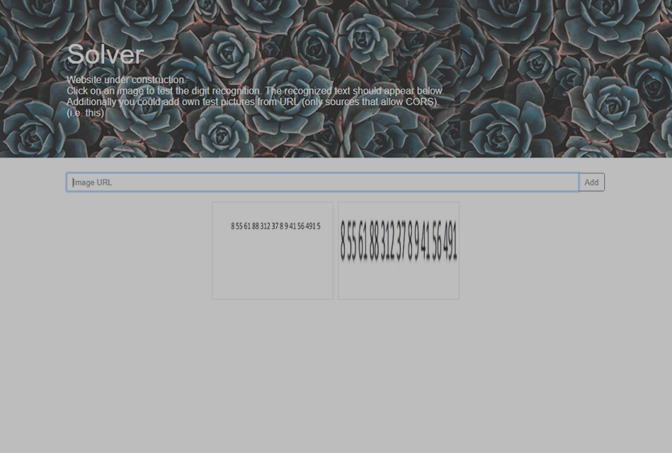
isNaN() vs typeof with examples
Everything could be tricky if you have certain expectations and preconceptions, but even the most open minded JavaScript learners could be surprised by the built in isNaN function. My frustration with the NaN came with this exercise from freeCodeCamp. In essence - check object properties for falsy values.
truthCheck([..., {"single": NaN}], "single") //should return false
So, I added a condition to check with isNaN, as you do.
if(isNaN(obj[single])) return false;
It worked fine for this instance, but messed up other test cases, because the function returned false for some strings.
So I needed a way to explicitly check for the NaN, rather than any NaN-type value.
Here's a great article from Joshua Clanton, which really helped. However, despite the name, the purpose of the isNaN function isn't to check whether a value is NaN. Instead, the purpose is to check whether a value cannot be coerced to a number. This quote points at the cause of confusion. And here's the line of code that solved my issues:
if(obj[single] !== obj[single]) return false; //hence the title image
Keep in mind this expression will be also true for objects (i.e. {} !== {} //true), so it's not a solution for a general case of finding falsy values.
Another important takeaway from the article for me: isNaN will coerce non-numeric arguments.
isNaN('2'); // returns false
That's when you would use this kind of check typeof x === 'number' instead.